Curso Optimización de Imágenes y Vídeos para la Web
Las imágenes y vídeos representan más de un 60% del contenido del tráfico web.
Mantener una buena optimización de las imágenes nos permitirá mejorar la experiencia de usuario en la web.
- Conoceremos las herramientas más importantes.
- Profundizaremos en aprender los principios básicos de los formatos de imágenes.
- Analizaremos los mejores compresores para conseguir que nuestras imágenes se carguen lo antes posible.
Si estás interesada/o en este curso, suscríbete y recibirás un aviso cuando se publique, junto con un cupón descuento del 10% 😊
Quiero enterarme cuando se publique!Contenido del curso
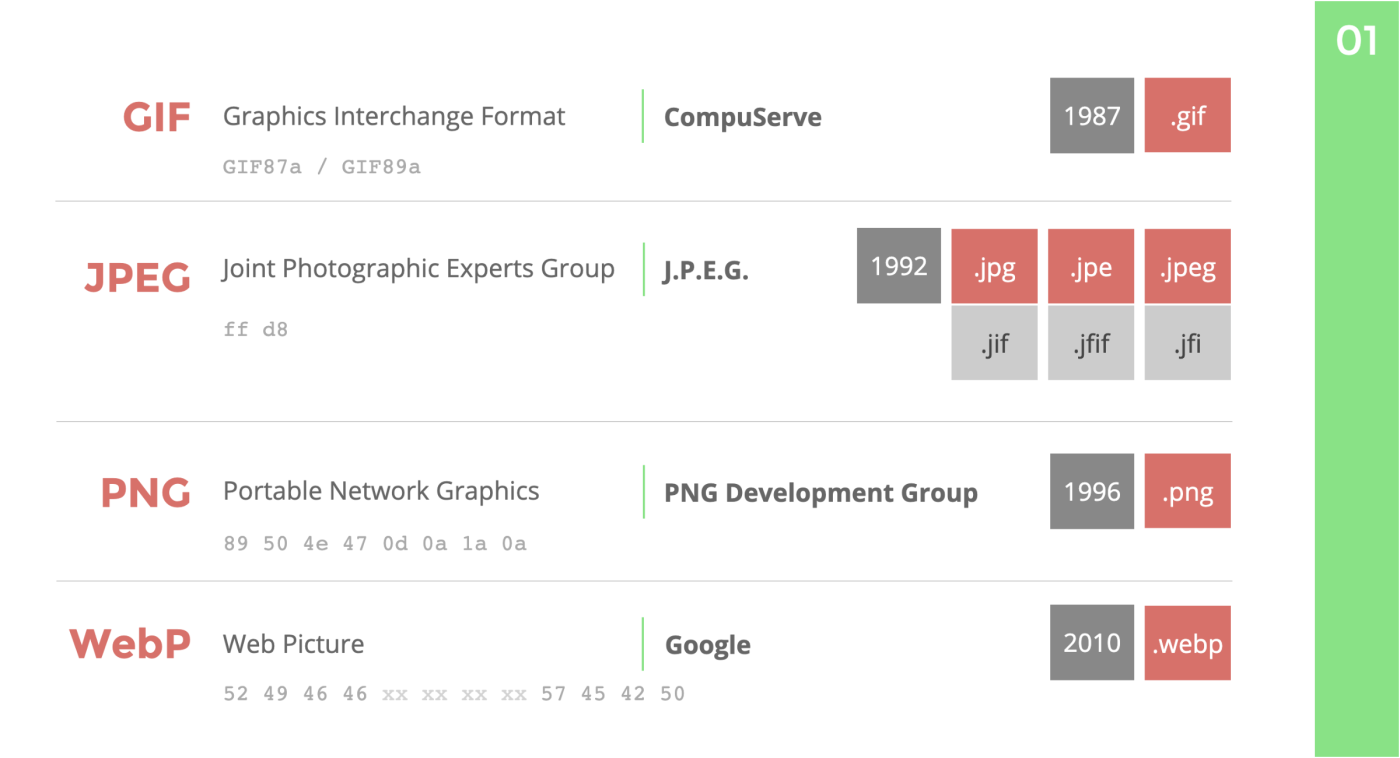
01. El mejor formato según el caso de uso
Una vez tenemos claras las imágenes (y cantidad) para nuestro contenido, debemos poner atención en el formato correcto según el dispositivo. Hay más formatos de lo que creemos y muchos nuevos que están por aparecer, así que vamos a conocerlos e identificar cuál es mejor para nuestro caso de uso.

02. ¿Mis imágenes necesitan optimización?
Las conexiones de internet cada vez son más rápidas, ¿necesito optimizar mis imágenes?, la respuesta corta y rápida es: Sí.
Hay varias herramientas para comprobar si nuestras imágenes deben pasar por un proceso de optimización. Veremos herramientas online y las que tenemos disponibles en el navegador.
03. ¡Vale!, necesito optimizar mis imágenes
Ahora que tenemos claro que debemos reducir el peso de las imágenes, vamos a conocer los diferentes compresores, sus ventajas, inconvenientes, la configuración e integración.
En esta ocasión veremos cómo crear un workflow de optimización en nuestro entorno de desarrollo, cómo montar nuestro propio optimizador de imágenes en el lado del servidor con soluciones Open Source como Imageflow o Thumbor, y ver los diferentes servicios online que nos ofrecen una API para integrar la optimización de una forma sencilla y transparente como Cloudinary.
04. Creando imágenes responsive para la web
A la hora de entregar las imágenes a nuestra web, una de las cosas que hemos que tener en cuenta, es el dispositivo y resolución a la que se están cargando. Veremos cómo preparar las imágenes para diferentes dispositivos, densidades y resoluciones, así de las mejores opciones para dar soporte a los diferentes navegadores.
05. ¿Me puedo fiar de la optimización automatizada?
El equipo de diseño, en cuanto oigan hablar de optimización de imágenes de forma automática, seguro que se van a oponer por miedo a que las imágenes no cumplan con la calidad deseada. Tenemos disponibles herramientas que nos permiten poder implementar tests de regresión para poder validar esas compresiones.
Conoceremos los diferentes algoritmos de validación, cuales son los que utilizan los compresores más utilizados y cómo integrarlos en nuestros desarrollos.
06. Velocidad de carga: Percepción vs Realidad en la web
Este tema va más allá de la optimización de las imágenes... la percepción del usuario es muy complicada de medir, pero analizaremos diferentes estudios y soluciones para mejorar esa percepción.
Vamos a ver las soluciones implementadas por Facebook, Pinterest y Google, así como algunas herramientas que han aparecido con este enfoque, como LQIP loader.
07. Procesamiento de imágenes
Conocer cómo funciona de forma interna la decodificación y codificación que se hace en el navegador a las imágenes, nos ayudará a entender que la optimización va más allá de reducir el peso o tiempo de descarga, ya que nuestras imágenes acaban en la memoria del dispositivo. En ese punto, tenemos un margen de mejora para mejorar la experiencia de usuario con nuestras imágenes.
08. Optimizando vídeos
Cuando hablamos de presentar la información de forma gráfica, no sólo lo hacemos con imágenes. También lo hacemos con vídeos, un formato que nos ofrece varias posibilidades en cuanto a codecs y compresores. Veremos los más utilizados y conoceremos el progreso que está teniendo en los últimos años este gran formato para compartir información.
09. Recursos para mejorar tus conocimientos en Optimización de Imágenes y Vídeos
Por último, vamos a dedicar una sesión de la formación a ver los diferentes trucos, recursos, documentación y herramientas que debemos conocer para mejorar nuestros conocimientos en optimización de imágenes y vídeos.
¿A quién va dirigido este curso?
Este curso va dirigido a toda persona que quiera conocer, o mejorar sus conocimientos, en optimización de imágenes y vídeos.
Tanto si te interesa conocer este apasionante mundo, como si quieres aumentar tus conocimientos, este curso es para ti.
Requisitos para aprovechar al 100% el curso
No serán necesarios conocimientos de programación, en la mayoría de los ejemplos trabajaremos en la configuración de las herramientas. En los ejemplos de implementación de las API con servicios con los de Cloudinary, nos basaremos en su documentación, por lo que no será difícil seguirlos.
Trabajaremos en un entorno macOS, pero veremos herramientas para cubrir también los sistemas operativos Windows y Linux.
Formato del curso
El curso constará de una serie de vídeos que podrás seguir a tu ritmo y ver cuantas veces quieras. Así como el código de ejemplo utilizado.
- Cada punto del temario constará de varios vídeos.
- Tendrás disponible todas las presentaciones utilizadas.
- Todo el código ejemplo lo tendrás disponible en un repositorio de GitHub.
- Tendrás todo el soporte necesario planteando preguntas o consultando las realizadas por otras personas en un Slack dedicado al curso.
Si estás interesada/o en este curso, suscríbete y recibirás un aviso cuando se publique, junto con un cupón descuento del 10% 😊
Quiero enterarme cuando se publique!Joan León
Google Developer Expert in Web Technologies
Media Developer Expert by Cloudinary
⚡️ Perf.Reviews